Optimizar un sitio web para Google y otros buscadores.
Hola amigos el día de hoy vamos a trabajar en como optimizar un sitio web (real por cierto), vamos a diagnosticar todos los problemas que el sitio tiene y vamos a ver a detalle como podemos solucionarlos. La nota la seguiré actualizando constantemente para ir añadiendo las mejoras y los resultados. Espero que esta información sea valiosa para ti pero sobre todo que te sea de mucha útilidad.
El sitio web que vamos a optimizar se llama Empleasoft es un sitio web sencillo para publicar empleos que hemos programado recientemente , aun falta mejorar varias cosas del sistema, pero en general el mayor problema esta en la parte del SEO, de hecho no se ha trabajado absolutamente nada de optimización para buscadores y por eso es un sitio ideal para trabajar en la optimización para buscadores.
Cuando estas por optimizar un sitio lo primero que necesitas es herramientas para poder hacer un diagnostico adecuado, Google ofrece las mejores herramientas de base para esto, más adelante ya para montarnos en una estrategia mucho más formal tendremos que usar otro tipo de herramientas de análisis, pero la primer parte la llamaremos «Visibilidad para buscadores», si un buscador no puede vernos, ni siquiera podemos hablar de «hacer una estrategia de Posicionamiento».
Visibilidad para buscadores
Lo primero que necesitamos hacer es ver que aspecto tiene nuestro sitio en Google Search Console , si das de alta tu sitio la información tardará algunos días, en este caso de hecho lo registramos hace un par de meses cuando subimos el sitio, y el día de hoy después de un tiempo tendremos cierta información importante que iremos compartiendo con ustedes. Eso si, seguramente la información que veremos será terrible, eso es normal, precisamente para eso vamos a optimizar.
Lo primero que podemos ver además es que hace tiempo di de alta 2 propiedades el Dominio tal cual y una propiedad que incluye el protocolo seguro «https» y luego además el dominio, esto es importante porque nos permite analizar distintas cosas, existe cierta información que solo esta disponible con «Domain Property» y otro tipo de información a través de la URL completa de hecho puedes asignar una URL específica si es muy importante para examinarla, eso probablemente lo haremos después por ahora me interesa digamos arreglar en lo general el sitio y para eso he colocado el URL base del sitio.
Cabe mencionar que no añado el www. porque tengo un archivo «htaccess» en el root que redirecciona todo el tráfico que pudiera contener www al dominio sin www. En el pasado solía analizar ambos pero en realidad he descubierto que de esta forma si se concentran las visitas en un solo dominio y al menos en mi experiencia he obtenido muchos mejores resultados, pero estoy consciente y he visto a otros especialistas en SEO añadir las 3 propiedades ‘base’.
En esta primer pantalla podemos ver que terrible ha sido el último mes, 23 clicks solamente en las búsquedas desde Google, eso es normal y ya veremos porque , pero tiene que ver mucho con que no contamos con domain authority y más importante Google ni siquiera puede ver nuestro sitio correctamente, por eso es urgente optimizar un sitio.
En la parte de abajo se muestran las URLs que se han ido detectando y que se van añadiendo a Google automáticamente, cada una es una de las publicaciones de una oferta de empleo y en este caso específico, entre más ofertas se logren colocar , el número de páginas que se indexarán en google será mayor. Lo cual nos lleva al primer problema del sitio.
Título dinámico del sitio.
Si usas un CMS como WordPress, Joomla u otro esta parte esta solucionada, es más ni siquiera es un problema, pero si tu sitio web es un script que has comprado, o desarrollado es muy pero muy importante que revises como esta generando el título cada página, lo creas o no, he llegado a ver scripts de paga que usan un título genérico para todas las paginas de la web, es terrible, no importa que página visites, el título es el mismo, no le das información valiosa a Google sobre el contenido de esa página particular.
Y en este caso , una de las cosas que falta desarrollar en el sitio precisamente es el título, como puedes ver, en las 65 páginas que han llegado hasta a Google el título es el mismo. Lo que haré a continuación será programar el sitio para que el título contenga la información más importante, esta información también la usaré en los metas y con esto podremos mejorar mucho la información que google ve en el sitio.
PD: La captura es de mi editor de código Sublime, pero si quieres ver el código fuente de tu sitio web puedes hacer click derecho en Chrome y luego «Ver código fuente» o «View page source».
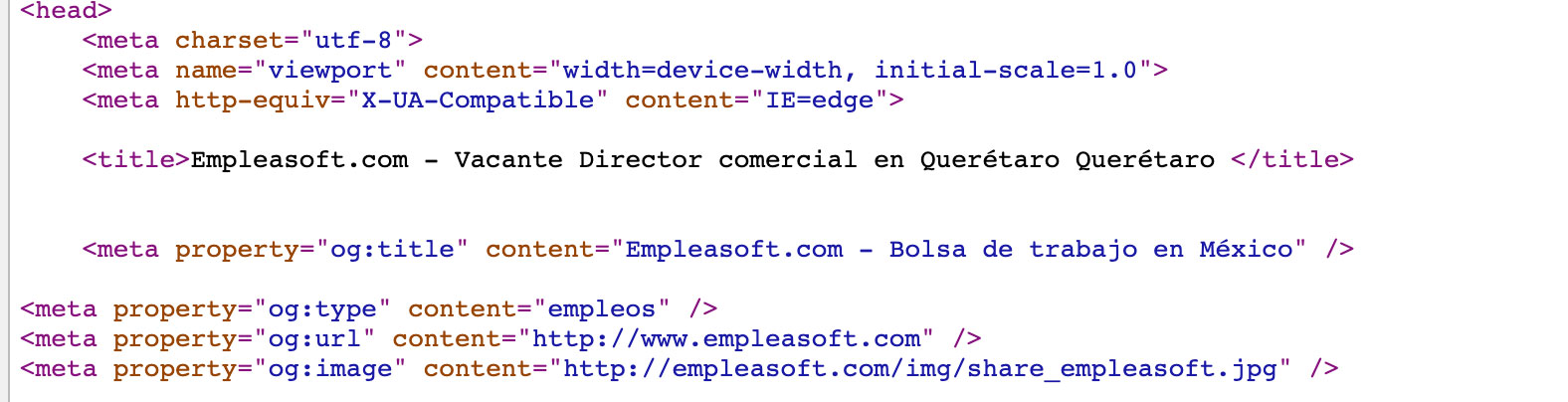
Como el tutorial no es de PHP y lo que interesa es solamente lograr el título adecuado te dejo la captura de como quedó en mi código, y como ahora cada publicación tiene un título diferente.
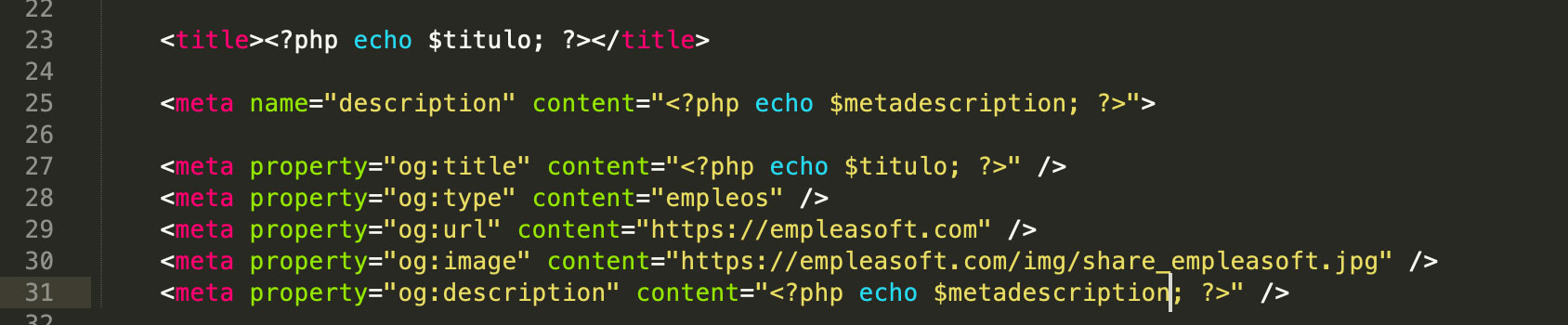
Después de algunas mejoras simples así se ve ahora mi código.
Y aunque no es una clase de PHP explicaré un poco de lo que contiene esa variable, antes veamos el resultado que es lo que nos interesa
La variable de PHP (en mi caso, porque el sistema es PHP, tu tienes que mejorar tus títulos según el sistema que uses) contiene El título del sitio «Empleasoft.com -> El contenido específico de la página que estas viendo –> La ubicación de la publicación.
Al mejorar el título de esta forma, acabamos de dar un pequeño paso en código , pero un gran paso en SEO porque ahora google puede ver que tipo de contenido tiene nuestra página y cada URL específicamente. Aún vamos a mejorar las URLs más, pero esto es esencial.
Un detalle importante a considerar es que el título debe medir menos de 60 caracteres , en mi caso programe dentro del PHP que los títulos si pasan de 60 caracteres entran a ciertas condicionantes que reducen el tamaño del título. En este caso por ejemplo cuando pasa de 60 caracteres lo primero que hacemos es eliminar «Empleasoft.com» ya que es lo menos importante en todo el título.
Añadiendo los Meta tags
Aunque se considera una práctica vieja, la verdad es que los meta tags siguen en uso y lo único que ha pasado es que algunos han sido descontinuados como el meta-keyword , sin embargo, si tu deseas usarlo puedes hacerlo google no lo penaliza pero algunos otros buscadores como Blim si lo hacen.
Actualmente el meta tag más importante además del titulo <title>Título de tu web</title>, es sin duda el meta-description. <meta name=»description» content=»<?php echo $metadescription; ?>»>
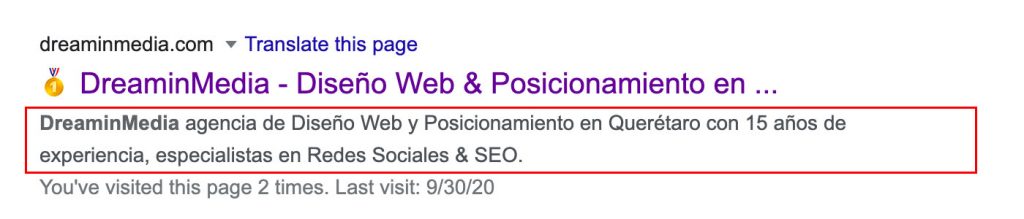
Este tag literalmente se ocupa de la descripción de las webs que ves en google.
Yo lo he añadido de la siguiente forma.
 Open Graph
Open Graph
Estos metas que ves con la propiedad og:title , og:type, og:url, og:image, og:description (opcional) son los metas usados para decirles a las redes sociales de que trata nuestro sitio y en específico esa url, ya que estamos colocando el meta para buscadores, no perdemos nada insertando estos metas que de hecho aunque no tengo pruebas tampoco tengo dudas en que ayudan para que google sepa que un sitio tiene más calidad que otro (no optimizado para redes sociales).
Puedes analizar y auditar tus tags en este enlace : https://smallseotools.com/meta-tags-analyzer/
Creando el archivo Robots.txt
La siguiente parte es importante, tanto así que todos los sitios importantes tienen su archivo robots.txt creado y lo puedes comprobar visitando los robots de Mercado Libre y Amazon.
https://www.mercadolibre.com.mx/robots.txt
https://www.amazon.com.mx/robots.txt
Pero, ¿Qué es lo que hace este archivo?, básicamente le dice a los buscadores que buscador debe indexar y cual no, también puedes decirle que rutas no debe indexar, por ejemplo el carrito de compras, o ciertos archivos como por ejemplo no indexes los archivos .js (javascript) o .css ( css stylesheets).
Un dato que pocos saben es que si bloqueas el CSS o el JS Google no puede ver de forma correcta el sitio. así que simplemente limitémonos a decirle que no indexe los directorios que no tienen nada que queramos indexar.
 Solo necesitas colocar el archivo en el root de tu dominio. ejemplo : Tudominio.com/robots.txt
Solo necesitas colocar el archivo en el root de tu dominio. ejemplo : Tudominio.com/robots.txt
Existe otro meta tag relacionado con este archivo <meta name=»robots» content=»index,all»> por default los valores que contiene son esos y no es necesario ponerlo, lo que si puedes hacer es colocar el mismo tag con «noindex» en las paginas que no deseas indexar, algo así <meta name=»robots» content=»noindex,nofollow»> o simplemente <meta name=»robots» content=»none»>
Si deseas revisar más sobre estas directivas puedes revisar.
https://developers.google.com/search/reference/robots_meta_tag
Terminado lo anterior podemos seguir con nuestra tarea de optimizar un sitio para buscadores. Como podrás ver hasta ahora no llevamos nada aún, y estas son todas las cosas que no se ven cuando alguien vende un diseño web.
Optimizar un sitio para Schema.org
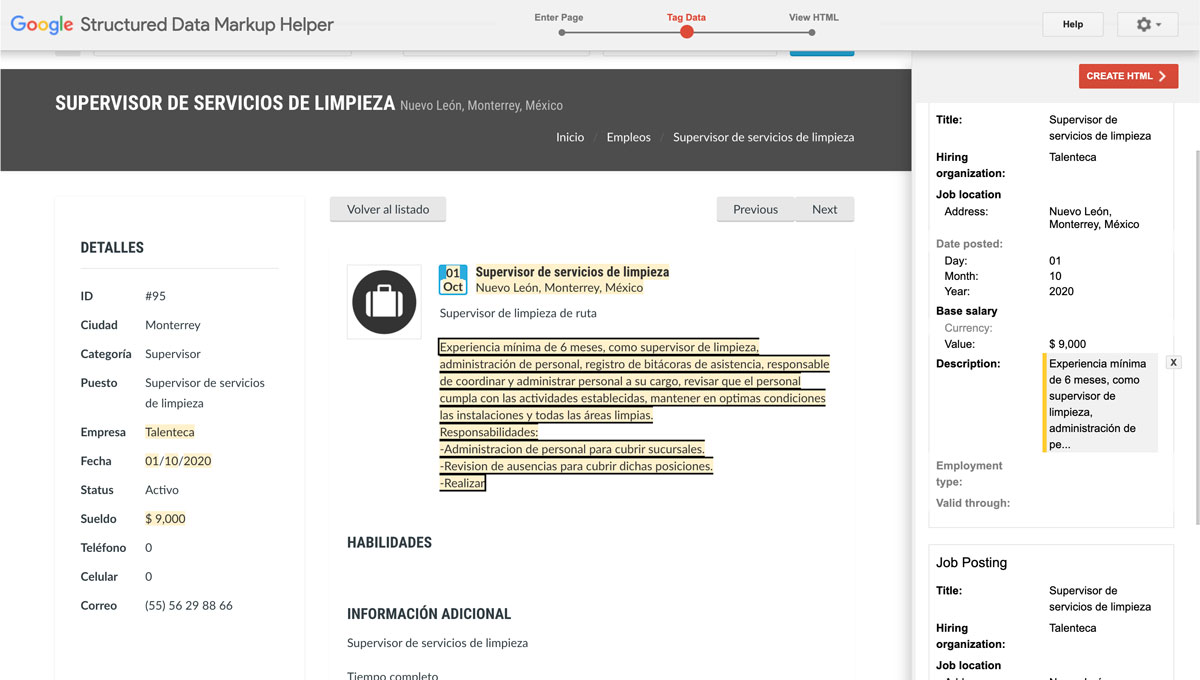
Sin duda alguna hoy en día colocar correctamente el «schema» de un sitio es una tarea esencial al optimizar un sitio. Para colocar el schema tienes que utilizar esta herramienta de Google, https://www.google.com/webmasters/markup-helper/
 Señala los elementos del URL que ingresaste en mi caso, cada publicación de vacante necesita identificar bien cada campo para que Google pueda indexar de forma correcta todos los empleos. Esto es importante para que google y otros buscadores puedan identificar bien los conceptos más importantes en relación a cada uno de los temas y categorías de la web.
Señala los elementos del URL que ingresaste en mi caso, cada publicación de vacante necesita identificar bien cada campo para que Google pueda indexar de forma correcta todos los empleos. Esto es importante para que google y otros buscadores puedan identificar bien los conceptos más importantes en relación a cada uno de los temas y categorías de la web.
Una vez que hemos marcado todos los campos se verá así y solo habrá que dar click en generar HTML
En mi caso el código generado se ve algo así.
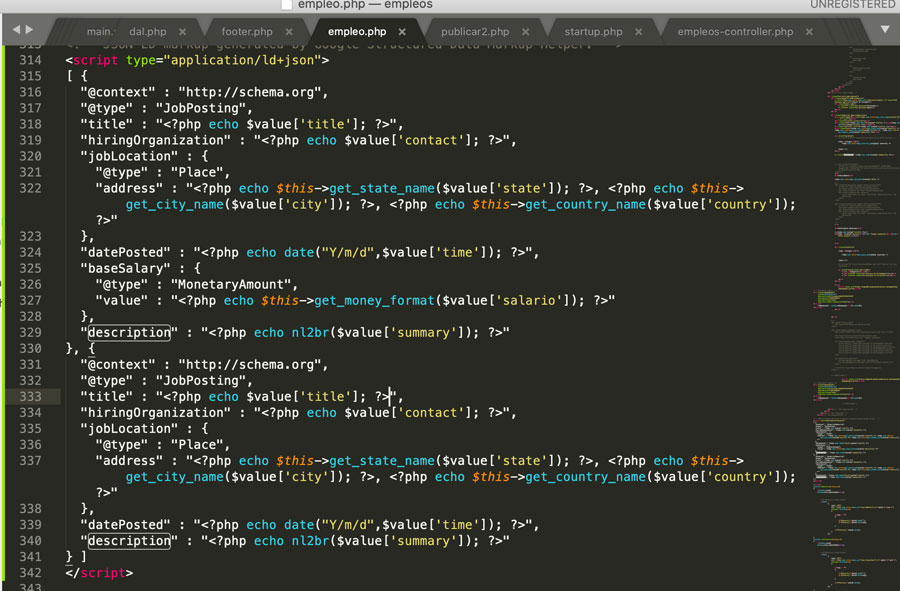
 Eso no debo pegarlo tal cual en la página porque entonces todas mis entradas tendrían la información de esa vacante necesito insertar ese código en el sitio y hacerlo dinámico. Lo cual se vería algo así:
Eso no debo pegarlo tal cual en la página porque entonces todas mis entradas tendrían la información de esa vacante necesito insertar ese código en el sitio y hacerlo dinámico. Lo cual se vería algo así:
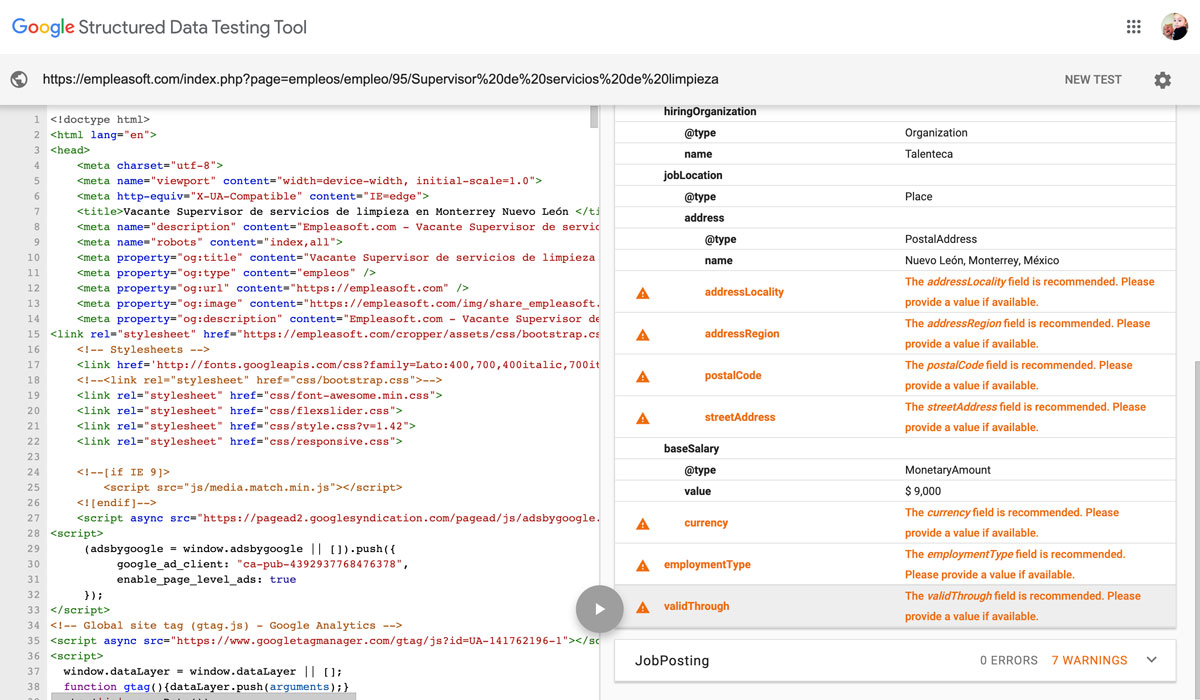
 Y ya podemos revisar como lo ve Google. en la siguiente herramienta :
Y ya podemos revisar como lo ve Google. en la siguiente herramienta :
https://search.google.com/structured-data/testing-tool/u/0/
Como lo dice en su nombre esta herramienta nos permite probar nuestros datos estructurados y nos da recomendaciones como podemos ver en esta captura.
Como podemos ver las alertas corresponden a datos que faltan para poder tener una excelente publicación, así que como si cuento con muchos de esos datos los añadiré y actualizaré para continuar con esta nota.












One comment
Pingbacks and Tracebacks
[…] resultados de google (y lograr más tráfico a tu sitio web) es tener un sitio web que este optimizado para buscadores esto se conoce como SEO (search engine optimization) y es sumamente importante. Si tu sitio web […]